
안녕하세요 이정환입니다.
강의 수강 전에 꼭 설치하셔야 하는 기본 개발 환경들에 대해 안내 드리겠습니다.

강의에서는 Node.js 18버전 그리고 Visual Studio Code를 사용합니다. 만약 이미 설치 되어 있으시다면 이 파트는 생략 하셔도 괜찮습니다.
Node.js
우리 강의에서는 Node.js 환경에서 타입스크립트를 직접 작성해보고 실행해보면서 실습 할 예정입니다.따라서 여러분의 PC에 Node.js가 설치되어 있지 않다면 아래의 내용을 참고해 적절한 Node.js 버전을 설치하시기 바랍니다.
제 강의에서 권장하는 Node.js 버전은 안정적인 LTS 버전 입니다. 16, 18 또는 20 버전을 설치하세요
참고로 이때의 LTS란 Long Term Support 의 약자로 오랜기간동안 안정적으로 지원되는 버전을 뜻합니다.
Node.js 설치하기
Node.js 설치 방법은 간단합니다
먼저 Node.js 공식 홈페이지로 이동합니다. 아래의 주소로 이동해도 되고 직접 구글에 nodejs 라고 검색한 다음 최상단에 표시되는 사이트로 접근하면 됩니다.
Node.js
Node.js® is a JavaScript runtime built on Chrome's V8 JavaScript engine.
https://nodejs.org/ko

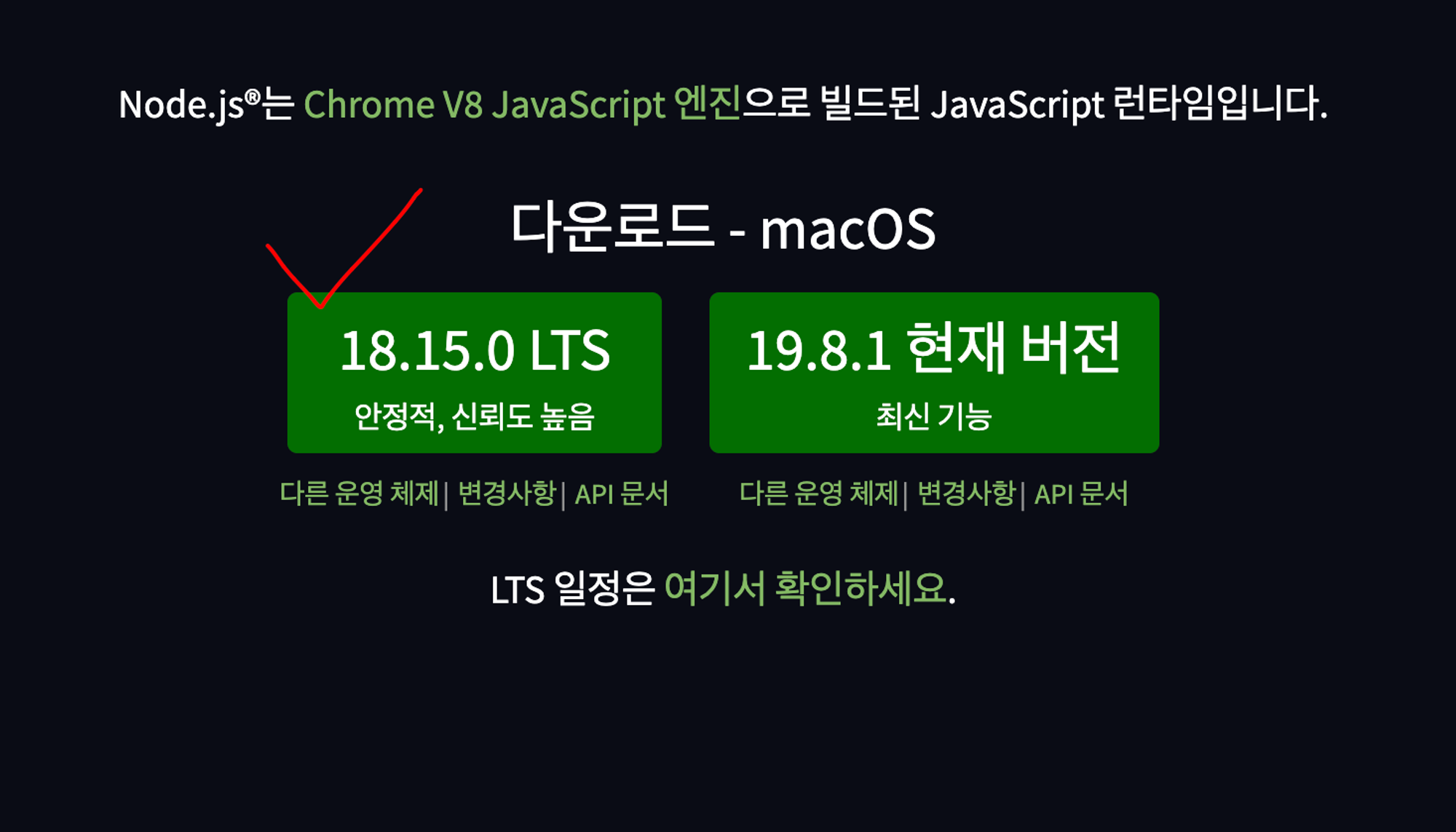
nodejs 공식 홈페이지에 들어오면 이렇게 두개의 다운로드 버튼이 보입니다. 여기서 왼쪽의 LTS 라고 적혀있는 다운로드 버튼을 클릭하면 설치 파일이 다운로드 됩니다.

설치 파일을 다운로드 했다면 실행하고 Node.js를 설치하면 됩니다.
Node.js 설치 확인하기
Node.js 설치를 마쳤다면 명령어를 입력해 잘 설치 되었는지 확인 해 보겠습니다.
터미널을 열어 다음 명령어를 입력합니다.
코드를 불러오는 중 입니다 ...터미널에 node -v 명령을 입력하면 현재 독자의 PC에 설치된 Node.js 버전이 출력됩니다.
만약 오류가 발생하거나 버전이 출력되지 않는다면 터미널을 새롭게 연 다음 다시 동일한 명령을 입력합니다. 그래도 안된다면 Node.j가 정상적으로 설치 되었는지 확인합니다. 보통은 아예 제거하고 처음부터 다시 설치하는 걸 권장합니다.
그 결과 다음 그림처럼 16 또는 18 또는 20 버전으로 버전이 잘 표시되면 성공적으로 잘 설치된 겁니다.

npm 설치 확인하기
Node.js 설치와 함께 npm도 잘 설치되었는지 확인합니다. 다음 명령어를 터미널에 입력합니다.
코드를 불러오는 중 입니다 ...npm 버전이 잘 출력 되는지 확인합니다.
npm이 뭔가요?
npm(Node Package Manager)는 Node.js 설치시 함께 설치되는 도구입니다. npm은 Node.js의 패키지 매니저라는 뜻으로 Node.js 패키지를 설치하고 삭제하고 버전을 업그레이드 하는 등의 기능을 제공합니다.
Visual Studio Code
강의에서는 전 세계 프로그래머들이 가장 사랑하는 텍스트 에디터 Visual Studio Code 줄여서 VsCode를 사용합니다. 독자의 PC에 VsCode가 이미 설치 되어 있다면 본 단원의 내용은 건너 뛰어도 괜찮습니다.
참고로 VsCode의 버전은 실습에 큰 영향을 미치지 않습니다.
VsCode 설치
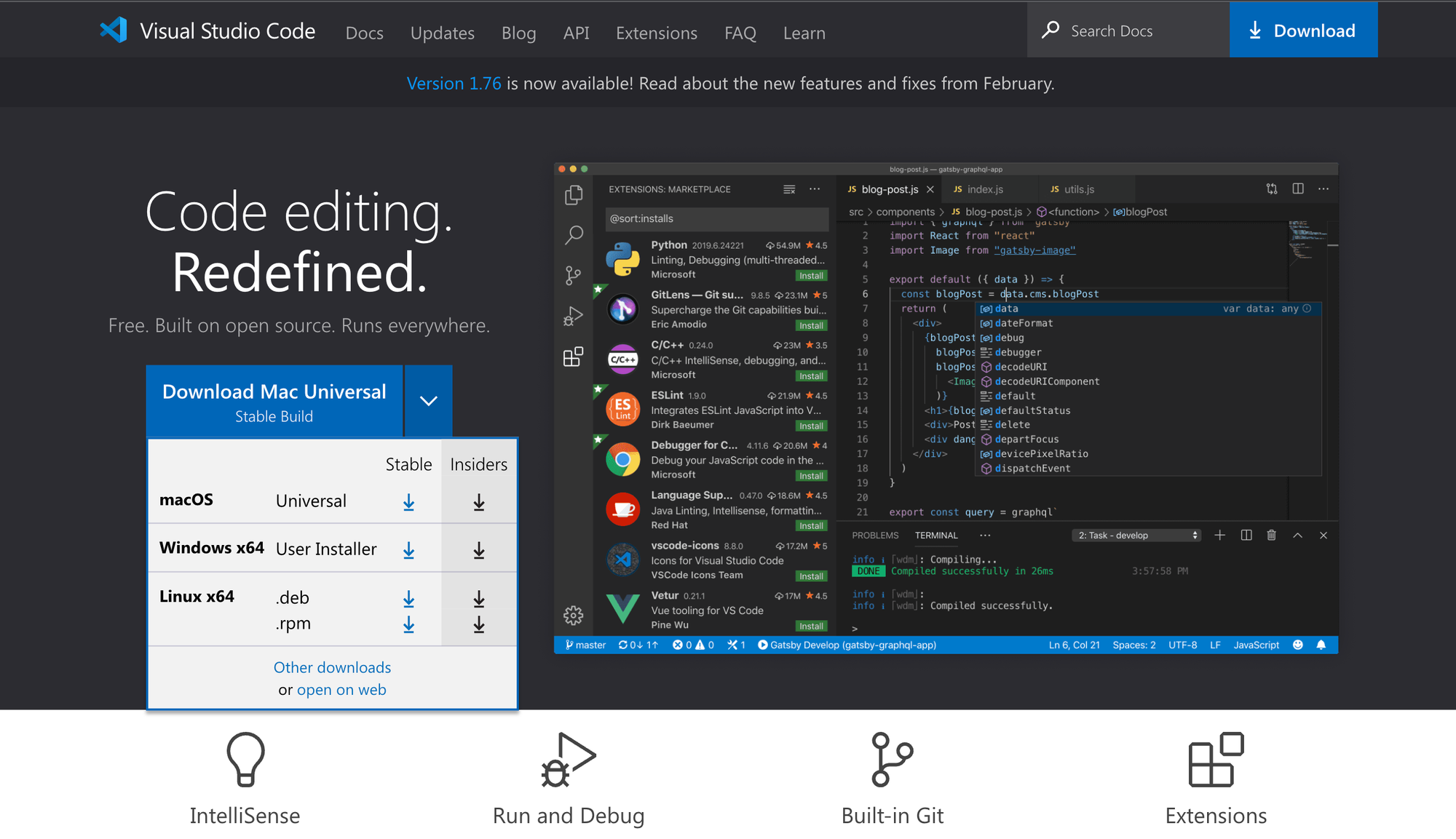
VsCode는 VsCode 공식 홈페이지에서 다운받을 수 있습니다.
홈페이지에서 자신의 PC에 맞는 운영체제를 찾아 설치 파일을 다운로드하여 설치하면 됩니다.

플러그인 설치
Visual Studio Code에서는
VsCode의 기본 언어 설정은 영어입니다. 만약 한국어 지원이 필요한 사용자라면 한국어 팩을 설치합니다.
한국어 팩 설치 방법은 인터넷에 “VsCode 한국어 팩 설치” 라고 검색하면 충분히 많은 자료가 존재 합니다. 따라서 자세한 내용은 생략하겠습니다.